Developer Checklist
Here is a quick overview on several key elements to look out for when developing using the Razer Chroma SDK.
1) POSSESS THE NECESSARY RAZER CHROMA PERIPHERALS
Ensure that you have Razer Chroma peripherals that are supported by the Razer Chroma SDK. The optimal line of hardware to own for development would be
- Mouse – Mamba Elite
- Keyboard – Razer Huntsman Elite
- Headset – Razer Kraken Ultimate
- Mousemat – Razer Firefly V2
- Keypad – Razer Tartarus
The Razer Laptop can be supported by simply using an API that is further explained in (2).
2) BUILDING ACCURATE SUPPORT FOR AS MANY RAZER PRODUCTS AS YOU CAN
Using Generic Layout
To ensure that your codes are future proof and supports any new Razer Chroma product, you are advised to develop using the generic matrix for our major product lines such as keyboards, mouse, mousemats, keypads and headsets. By using this way, you do not have to constantly update your code within the game/application to support new Razer Chroma products that Razer releases.

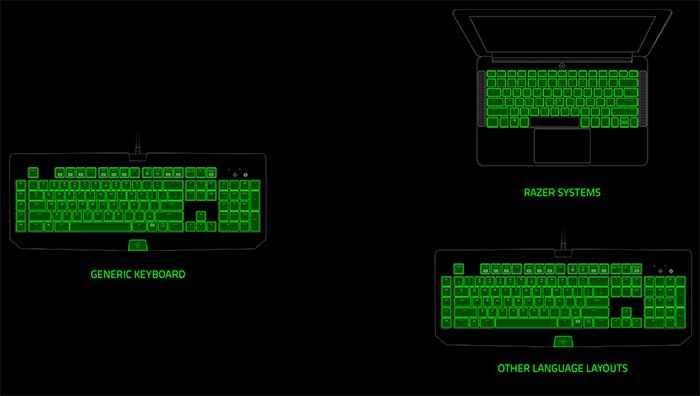
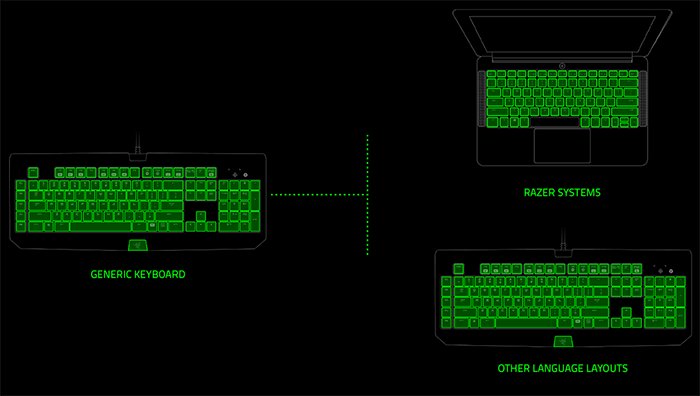
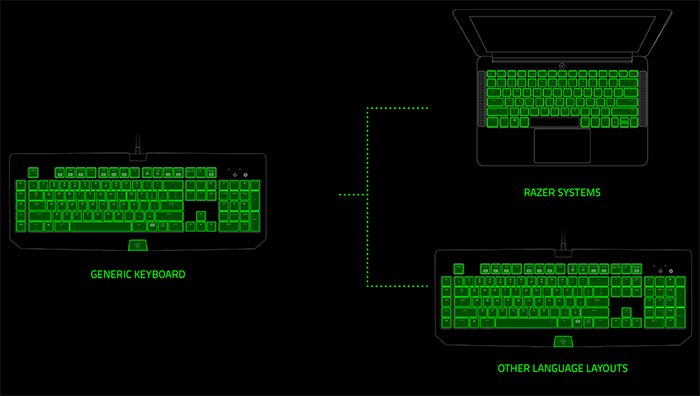
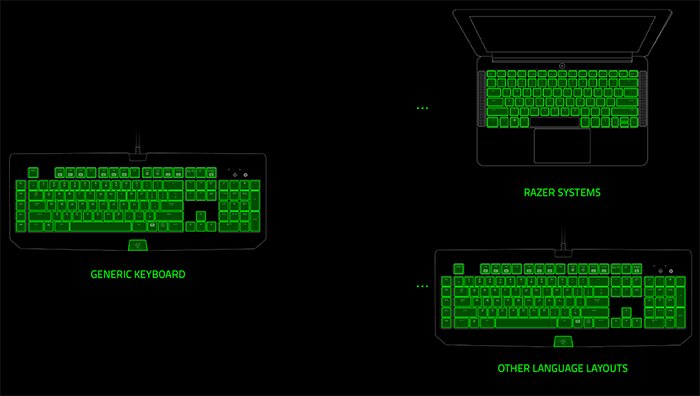
Automatically Support the Various Keyboard Layouts
An API was developed to use the BlackWidow Chroma keyboard as a baseline to accurately map and support various regional language layouts and the Razer Blades.
This is due to our keyboard is featured in various layouts such as German, UK, French and even our laptops.
You can also test how your effects will appear on the Razer Blade line by downloading the emulator.

3) CODE SUPPORT FOR CHROMA LINK
Why Code for Chroma Link?
Razer has an ever expanding 3rd Party Lighting ecosystem. Some examples: PC Cases, Home Lighting, Monitors and Chair/Desks.




It is an impossible task for developers to code specifically for every device with different lighting profiles
What is Chroma Link?
From Chroma SDK 2.1.3 onwards, we have introduced a new API that allows developers to code for 5 virtual LEDs which will then be mapped to our growing 3rd Party Chroma ecosystem of products.
The Best Practices document will set a framework on what type of effects should be shown on each LED and it is key for developers to use it as a guide to ensure the best experience for the user.
Benefits of Supporting Chroma Link
- Code once, support an entire ecosystem
Achieve maximum ROI by simply coding for Chroma Link to support an entire ecosystem of products without having to constantly add support for new products - Exposure to other brand’s marketing and following
Our growing ecosystem of partner products includes brands such as Lenovo (Monitors and Desktops), NZXT (PC Cases) and Lian Li (Desks). Having support will allow you to leverage off their immense following and marketing activities.
4) DEVELOPMENT TOOLS
We have a wide range of developer tools that help makes the integration process as seamless as possible.
Quick overview:
a) Sample Project
The application will allow you to try out the effects for each of our SDK supported devices. You are also able to view the source code to better understand how the code works.
b) Emulator
Should you lack a particular device, the emulator will be able to simulate the Chroma effects for certain products. This will be the best way to test how your ChromaLink effects appear on the Philips Hue system.
c) Developer Tools
We have a comprehensive set of tools from various game engine support (Unreal/Unity) to Chroma Effect Editors that can help make the integration process even simpler.
5) DESIGN THE BEST RAZER CHROMA EFFECTS
Go through the Chroma Lighting Practices document so you’ll have the know-how on designing the best possible Razer Chroma effects.
6) TELL THE WORLD ABOUT YOUR CREATION ON THE ULTIMATE DISTRIBUTION PLATFORM—CHROMA WORKSHOP
Check out the Chroma Workshop—the repository for all Razer Chroma supported games, apps and profiles. You can also share your game as well as application, and it could just become the next big thing.
You can reach out to our team for co-marketing opportunities at our Contact Us page.
